Creating a case area
1. Activate the Toolbox
- Ensure the Toolbox
 is activated by clicking the icon at the top-left corner of the visualization area.
is activated by clicking the icon at the top-left corner of the visualization area.
- Click the icon again to deactivate it if needed.
2. Start the Case Area Creation Process
- Click on the Create Case Area
 button.
button. - You will be presented with two options:
- Draw Bounding Box
- Draw Polygon
3. Define the Case Area
- Select one of the following options:
- Draw Bounding Box: Use this to create a rectangular area.
- Draw Polygon: Use this to create a custom-shaped area.
- A marker will appear, allowing you to draw and define the area on a specific location on the map.
4. Review Case Area Details
- After drawing the case area, a tab will automatically pop up displaying its details, such as:
- A randomly assigned name.
- Geometry information.
- Height and other attributes.
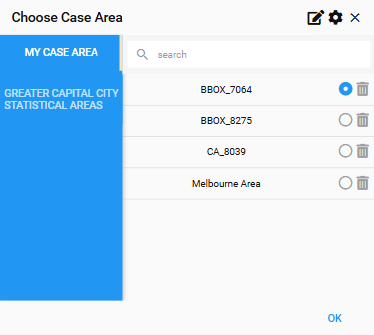
5. Access Created Case Areas
- You can find and reuse areas by navigating to the Choose Case Area
 option when needed, they are under My case areas.
option when needed, they are under My case areas.

Choosing the case area
1. Activate the Toolbox
- Click on the Toolbox icon
 to activate it.
to activate it. - Once activated, locate and click the CHOOSE CASE AREA
 button.
button.
2. Select a Case Area
- In the CHOOSE CASE AREA dialog box:
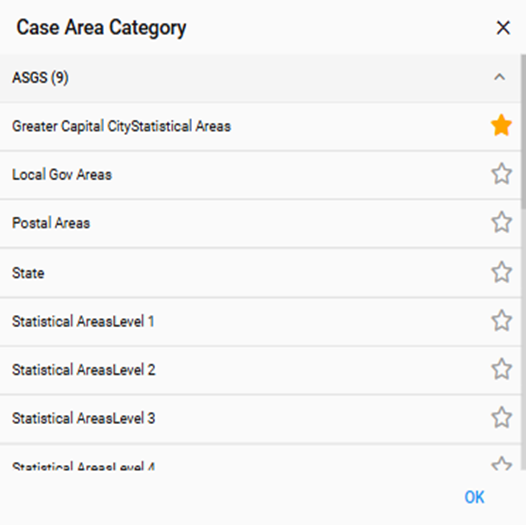
- Click on the Manage Case Area Category
 at the top of the window.
at the top of the window. - Browse through the list of categories and enable the one that suits your needs by selecting it and star it.
- Click on the Manage Case Area Category

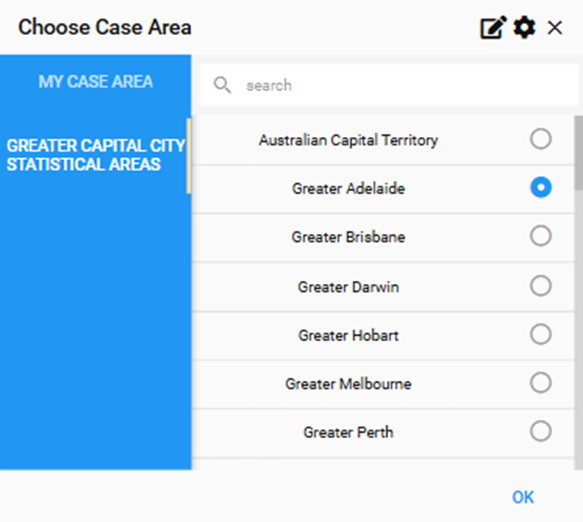
3. Confirm Your Selection
- After selecting the desired case area, click the OK button to confirm.
4. Apply Additional Filters
- You can refine your selection further by:
- Setting an additional filter.
- Choosing a specific territory or area that matches your interests.

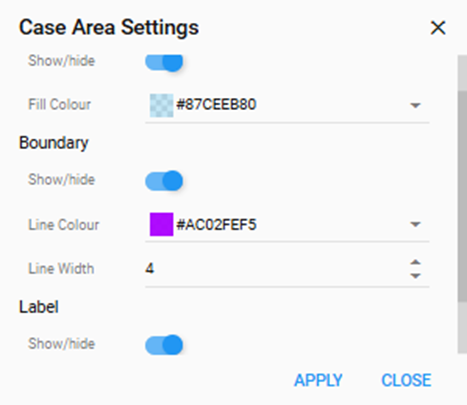
5. Customize the Case Area
- To make your case area unique and easy to identify:
- Set a boundary and label color.
- Style it to your preference by adjusting settings.
- Access these options by clicking on the Settings button
 .
.

Hide & show case area
You can also hide the case area by clicking the ![]() button at the top left of the screen.
button at the top left of the screen.